方寸之间见天地:游戏界面中的滚动交互设计方法|鼠标|移动|游标|界面设计|软件安装包
以下文章来源于网易雷火UX用户体验中心,作者雷火UX
作为一种重要的界面设计元素,滚动被广泛应用在游戏界面中。但滚动交互有利也有弊,根据用户目的、控制设备等的不同,需要采取不同形式的滚动交互。在这篇文章中,我们将会介绍滚动交互设计的一些概念和规范,并结合游戏界面设计案例,深入分析如何设计合理的滚动交互。
一、滚动交互的作用与类型
方寸之间见天地
电子屏幕使人们得以在有限的物理空间中饱览无限的信息,于是,滚动交互对于人们在有限空间中控制内容可见部分至关重要。从古代的羊皮卷轴出现算起,用户界面中的滚动已存在了4500多年。
根据滚动操作的触发条件,界面中的滚动可以分为滚动条等手动滚动、以及轮播图等自动滚动方式。
细微之处有乾坤
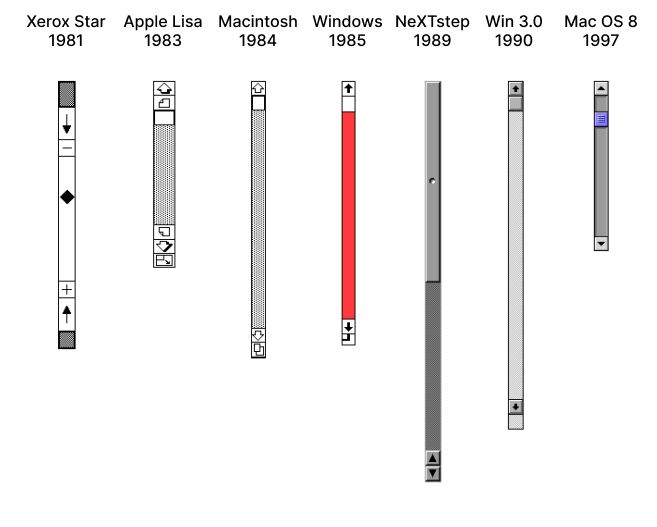
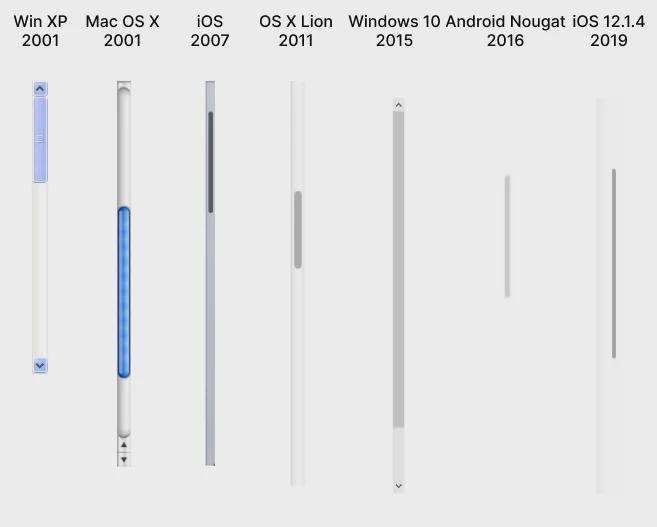
小小的滚动条使用户能够自由控制屏幕中的可见内容。自鼠标这种外接控制工具出现后,计算机界面中的滚动条设计也不断经历着变革。目前鼠标控制下的滚动条操作主要有两种方式,分别为鼠标左键按下并拖动和鼠标滚轮转动。


乱花渐欲迷人眼
轮播等自动滚动方法使静态的界面自然转化为动态界面。它十分适合视觉向内容且结构相对扁平的情况,其中每个内容单元都属于同一类别,而且激发的用户兴趣类似。自动滚动界面有助于吸引用户的注意,使他们沉浸其中,带给用户兼具美感与互动性的体验。
二、滚动交互的设计方法
化繁为简,降低负荷
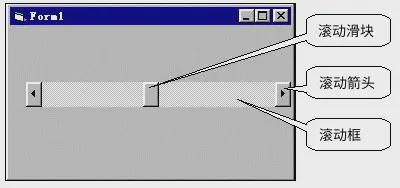
滚动条的基本组成部分包括滚动框、滚动滑块和滚动箭头。滚动框代表内容的长度或宽度、滚动滑块映射当前显示区域、滚动箭头指示滚动方向。近年来随着界面中的信息密度提高,滚动条设计逐渐趋向于简化。

在游戏《永劫无间》中,滚动条的设计在此基础上进一步优化,例如在“外观”界面中:
- 滚动条可见的部分在界面中所占面积很小,有利于玩家的视觉中心集中于需要突出的部分,即不断旋转的外观模型。
- 滚动箭头对于滚动条并非是必需的,这里竖直摆放的滚动条已说明了方向为上下滚动,因此滚动箭头被简化,体现了“Less is More”(少即是多)的设计原则。

而对于手机游戏界面,玩家一般可直接拖动屏幕实现手动滚动,所以滚动条在手游界面中不常出现。
定量分析,提高效率
关于如何定量分析滚动条的设计,常用的方法是使用菲茨定律。
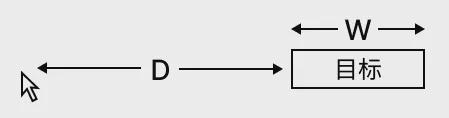
菲茨定律最早由保罗·菲茨在1954年提出,是用来预测从任意一点到目标位置所需时间的数学模型。该模型考虑了用户定位点的初始位置与目标的相对距离、目标的大小、和移动的最短时间。
三者之间关系公式为:T=a+b log2(D/W+1)。其中T为移动所需时长;a,b为经验常量,D为设备起始位置与目标位置之间的距离;W为目标的宽度。

根据以上公式,可以得出:
- 设备当前位置和目标位置的距离D越长,所用时间越长
- 目标的宽度大小W越大,所用时间越短
这个看似简单的心理学模型,在人机交互和设计领域具有广泛和深远的影响,也为滚动条的交互设计提供了一个度量的法则,例如:
- 如何降低操作复杂度?——考虑改变滚动条热区的尺寸
- 如何提高操作效率?——改变滚动条距离视觉热区的位置
依然以《永劫无间》为例,上文提到,游戏界面中滚动条的可见部分很小,大部分界面中宽度只有4像素。然而,小尺寸的滚动条会导致电脑端用户使用鼠标的操作复杂度较大。因此滚动条实际的热区宽度W比看起来更大,例如在外观界面中它达到了36像素。此外,滚动条操作热区紧贴可滚动的外观列表,使得距离D较小,从而保证操作效率,带给用户顺畅的使用体验。

明确目标,扬长避短
在《永劫无间》中,玩家每日首次进入游戏时会打开一个自动滚动的界面,有利于快速了解近期游戏更新内容和热点,该界面包括了以下组件:
- 若干主视觉图的轮播占据了界面主体,激发玩家的兴趣。
- 界面两侧的箭头可响应点击行为,满足玩家的查看意图。
- 下方缩略图列表有利于玩家获得在轮播界面中的位置感知,此外也可响应点击行为。

自动滚动的缺点是不利于用户专注于他们需要的信息。因此,对于目标导向的任务(如需要用户定位特定内容或进行比较的任务),不推荐使用自动滚动。这种情况下,更合适的做法是根据信息相关性与用户期望进行分组和分层,划分为多个页面。
《永劫无间》的“商店”功能中的“推荐”页面含有新商品的自动轮播,这样的设计有利于展示不同的新上内容,引起玩家的查看及购买兴趣。

而在“总览”页面中,一些玩家带着选购特定商品的目标而来,点击下拉菜单切换分类,并手动拖动滚动条,有利于玩家高效完成查找、比较、选购商品的目标。

统一逻辑,顺应直觉
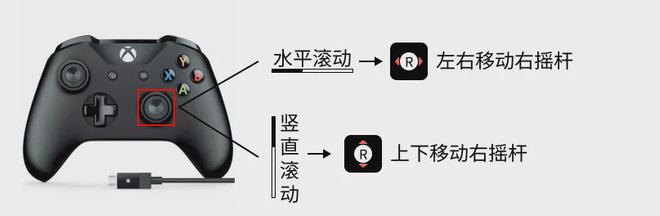
《永劫无间》主机版可适配手柄交互,因此在界面交互设计中需要同时考虑手柄玩家的体验。对手柄玩家而言,滚动条无法直接拖拽,而是起到指示滚动方向和当前位置的作用。以主流的XBOX手柄为例,《永劫无间》的做法是所有局外界面中的手动滚动都可以通过右摇杆实现,体现手柄操作的通用逻辑。根据界面滚动方向,统一分为左右移动右摇杆和上下移动右摇杆两类。

有时,在同一层级的界面中需要多个滚动条的存在,如果此时移动右摇杆,应当如何判断滚动对象呢?解决办法可以是统一判断当前游标所在的位置,只有左摇杆游标正处在对应区域时,才能实现滚动。
例如在下图的“自定义房间”界面中,同时存在房间列表与房间设置的竖直方向滚动条,而此时的游标正处于设置区域,所以当玩家上下移动右摇杆时,设置区域发生滚动。同理,如果游标既不在列表区域也不在设置区域,二者都无法滚动。

这条适用于手柄的通用规则本质上与鼠标操作的规则是一致的,使用鼠标作为控制设备时,只有鼠标光标在滚动区域内时方可转动滚轮,实现该区域的滚动。保持不同控制设备中底层逻辑的相通性,符合玩家的直觉,也有利于降低切换控制设备的学习成本。
总结
滚动是计算机图形界面史上变革最大的交互机制之一,它与计算机控件的变革息息相关。在过去,滚动条随着鼠标的进化而诞生;滑动手势借助笔记本电脑的触控板而实现。而现在,移动设备的遍及使越来越多的用户使用较小的屏幕,因此滚动机制的设计也变得越来越重要。同时,新的技术正在催生新的交互方式,例如在增强现实和虚拟现实中,可通过手势或眼动交互实现界面中的滚动操作。期待在未来,我们能见到更多有趣的交互方式 ,构筑更优秀的用户体验。
参考文献:
[1]. A usability evaluation of Web user interface scrolling types | First Monday
[2]. Scroll ring performance evaluation | CHI '03 Extended Abstracts on Human Factors in Computing Systems (acm.org)
[3]. ScrollTest: Evaluating Scrolling Speed and Accuracy (arxiv.org)
[4]. Quantitative analysis of scrolling techniques | Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (acm.org)

网友评论